一、MUI
MUI是一个最接近原生APP体验的高性能前端框架。我们用它来排版布局。
官方网站:
二、HTML5PLUS
html5+是HBulider利用自己的IDE结合不同平台的接口再加上html5的东西开发出来的一套框架,它有自己的使用规范,它允许和提供了一些接口和函数来让web开发者实现原声app所能实现的功能,Dcloud(开发hublider的公司,官网:http://www.dcloud.io/)还在HBuilder提供了云打包功能,几乎是打包发布,帮那些不熟悉原生开发的开发人员节省了很多时间
H5+规范的官方网站:
三、APP开发准备工作
开发前,先安装两个软件:夜神模拟器(安卓模拟器的一种)和HBuilder。
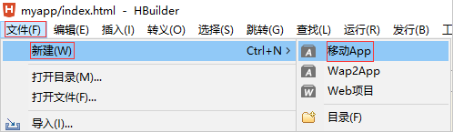
1、准备工作: 打开HBuilder软件,选择"文件" --> "新建" --> "移动app",如下图:

填写项目名称等参数,如下图:

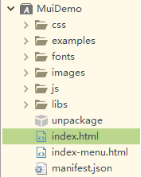
完成生成项目,目录如下图:

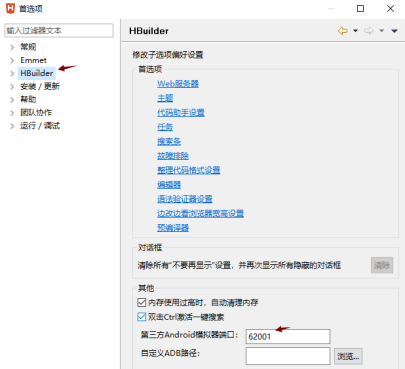
点击HBuilder菜单的工具 --> 选项,如下图:

填写夜神模拟器的端口(若62001不行,可尝试52001),如下图:

打开夜神模拟器,在HBuilder中运行项目MuiDemo,如下图:

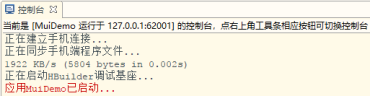
运行后HBuilder控制台如下图:

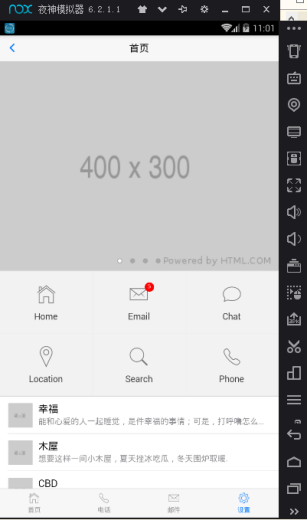
此时,在夜神模拟器中出现 "HBuilder",如下图:

双击打开,如下图:

至此,我们已经了解了一个APP从新建到运行的过程。
注意:条件允许的情况下,你也可以直接使用真机调试,即接入手机而替代夜神模拟器。
2、尝试开发一个APP的页面
按照上述步骤新建一个项目,注意,模板选择"mui项目",而不再是"Hello mui"。
参考MUI文档:
完成后如下图: